DESCRIPTION
Code a custom webpage with HTML and CSS.
PROCESS
This project was so much fun! Web design is actually what got me interested in graphic design in the first place. When I was 7 I would spend hours sketching out ideas for cool looking websites, and by the time I was 9 I started learning HTML and CSS, so I felt right at home throughout this project.
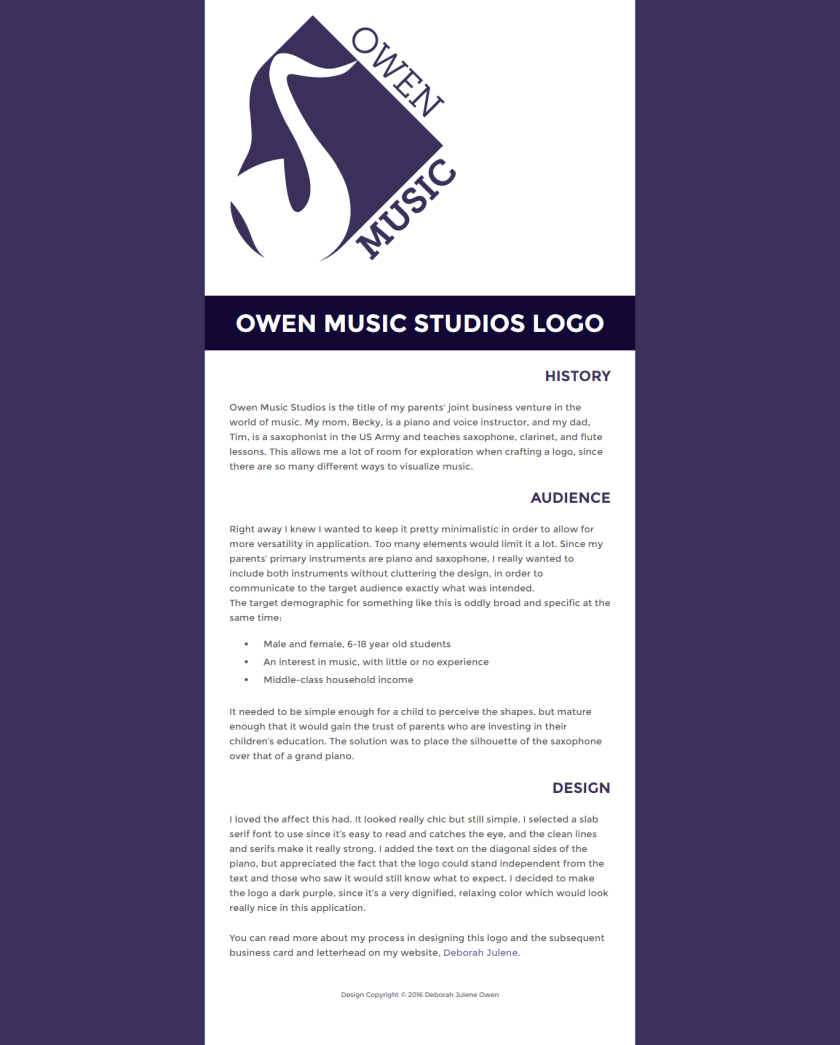
Before even starting the coding, I wrote all the content for the webpage. From there, I glanced through the premade files and got to work in Notepad++. I decided I wanted to challenge myself and actually code the entire site without the premade files, and then check my files against the premade once and reconciled a couple differences for the sake of continuity. It was more challenging than just going through the template, but I’m glad I did it. I was able to leave out some things I didn’t want in the first place (like the rounded corners on the body) and add in some new things that I may not have thought of including otherwise (like the link colors).
As far as the design goes, I stuck to the monochromatic scheme of the logo, incorporating different shades of the same hue. I wanted to make sure there was plenty of white space in the margins, and good leading between lines to make it easy on the eyes. And as much as I love system fonts (not really), I opted to use Google Fonts to make the design stand out.
CRITIQUE PROCESS
I’m sad there was no instructor critique this week, but I still got my fair share of critiques from my brother, Chandler, who has done a lot of web programming with me (and for me). He approved of my code, but suggested I center the logo and increase the width of the body. He also personally wanted it to be purely black and white, but I opted otherwise.
MESSAGE
Owen Music Studios offers great music lessons and has an awesome logo!
AUDIENCE
- Male and female, 6-18 year old students
- An interest in music, with little or no experience
- Middle-class household income
TOP THING LEARNED
Professional fonts really can elevate a design significantly
COLOR SCHEME & COLOR NAMES
Monochromatic // Purple

#130735
#3B305A
#6A6872
#786AA5
#13004C
TITLE FONT NAME & CATEGORY
Montserrat Bold // Sans Serif
COPY FONT NAME & CATEGORY
Montserrat // Sans Serif
THUMBNAILS OF ANY ORIGINAL, UNEDITED IMAGE(S) USED IN THE PROJECT
N/A
SOURCE OF EACH IMAGE
The graphics are my own.




This is the first time I have ever seen this logo, and wow, it’s really great! Good usage on gestalt and good background on your site! Nice work!
My Blog: https://icaloobanan.wordpress.com/
Other Blog: https://valeriefisherblog.wordpress.com/
LikeLike
The simplicity is amazing. It just looks good. You’re design always seem so clean and happy. I love it. This is a little different because I find it more calming. Perfect for the Piano. Great job as always!
Here is my blog if you want to give it a look! https://morganrial9blog.wordpress.com/
Also check out Blaine’s work: https://blaineakerscomm.wordpress.com/
LikeLike